MadMax Beyond Thunderdome :: That's a Wrap!
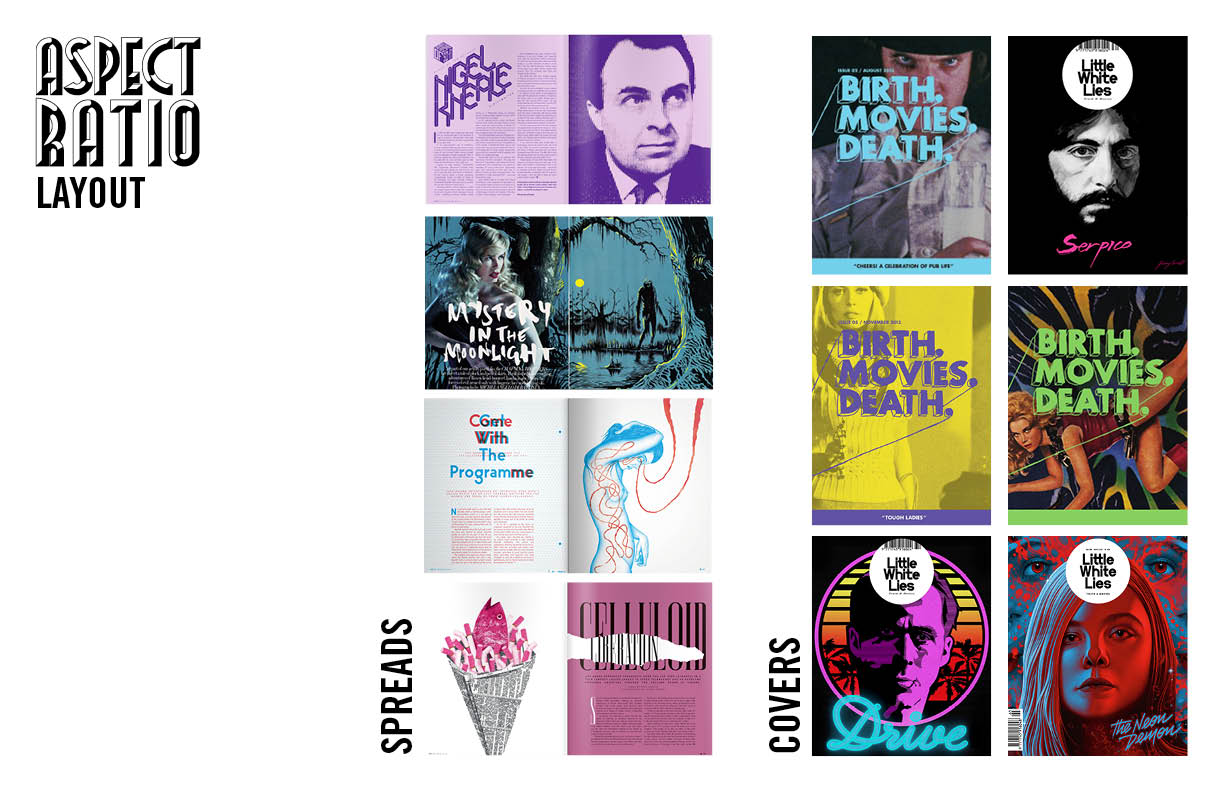
Magazine Layout :: Mood Boards for "Aspect Ratio"
Magazine Layout :: The Grid
Voyakix Patented Time Travel Device
Delighted to work with Tom Eyler and Katie Strand on a product video for New Media. After pulling teams out of a hat, we were allowed to select a random object from an assortment and given a corporate-jargon name by an online random generator. The end result: VOYAKIX Patented Time Travel Device. Tom wrote the brilliant script, wrestled with AfterEffects, and brought on the world-famous talent.
I brought together the look and feel of VoyaKix by creating the logo, wordmark, moodboards and storyboards. I sourced the still images for the video as well as the sound effects.
Katie took genius product shots, worked with us to shoot with greenscreen (that was first for all of us) and managed to compile everything in Premiere with some next-level sound editing (some of the levels were tough), and expert filters to create a vintage/retro feel.
This was the most laughing, most learning, and best bonding with two people I had never worked with before; the idea flow and collaboration was synchronized in a way I've never experienced working in a group (with more than one other person). It was a lot of work and incredibly fun. We made a pact to work together again as soon as possible.
https://vimeo.com/167632054
Digital Painting :: Photoshop Brush Experiment
Video+Website :: Seattle Central Foundation Scholarship Fund
Questioning Reality :: Questioning Everything
For a Photoshop project, I made many attempts at an elaborate photo-collage before landing on something that was simpler but still utilized what we had learned and met the requirements. Jason and Jill are two teachers who have reassured us that something doesn't need to be "pretty" in order to solve the problem at hand. So, with that quote in my quiver, I bravely sally forth into uncharted Photoshop territories.
Initial concept looking like some sort of yoga-informed digestive aid...
Hot Mess: Gringott's meets St. Peter's meets Hubble, meets Stock Photos (this PNG Cloud is literally in everything ever made.) Dat shado tho!
Jason looked sympathetic when he asked for more blending—he really wanted to see something turn in to something else.
So I started on abomination #2... alas, I hardly knew her. RIP Aborted Skully. 
Enter: the third and final concept—perhaps not as grandiose or ambitious YET somehow, thoroughly adequate.
I give myself bonus points for finding an appropriate use for the Mr. Robot font*.
*Should You Be Brave with Your Typography
*The Fictional Brands of Mr. Robot
Sorry, it was too easy:
Gum Packaging
Given the demographic of athletes 18-30 years old, I created the concept of three different flavors that would serve three different need-states for the young athlete.
- Restore is a recovery formula containing fennel and licorice.
- Balance is for focus during strenuous activity and contains tea-tree and mint.
- Advance is to give athletes an extra firey edge with cayenne and lemon.
Inspired by Nike, not the company, but the winged goddess of victory, I used wings in a loose V-shape to suggest triumph. Each occasion has a different symbol, similar to video / audio players.
- Restore points downward indicating a need to collect and replenish yourself.
- Balance faces upward, with a wide bace and a centerline, showing the evenness that comes with recalibration.
- Advance faces forward with the stroke at the tip of the triangle to indicate speed and forward-motion.
These packages were designed with 100% post-consumer materials, they are biodegradable (including the paper wrappers around the actual gum) and all the inks are soy-based.
I'd also like to mention that I presented these to our instructor the same day as the new Instagram logo launch—I'm *just* that in touch with the youth.
PÜR GUM :: Packaging Design Research
Volunteering :: Scarecrow Video
My BA is in Film Studies and movies are a huge part of what fuels my creativity. I'm a long-time member and friend of Scarecrow Video in the U-District, I even had a free-rental account until I ruined it by habitually returning movies late. About a year ago, Scarecrow became a non-profit 501c3 to avoid going the way of most video rental stores in the age of Amazon Prime Video, Hulu, and Netflix. I'm not able to offer much in the way of volunteer hours working the floor at Scarecrow, so I offered my services as an entry-level Graphic Designer.
My first mission was to create a horizontal half-page advertisement to be featured in the SIFF (Seattle International Film Festival) magazine. With very little guidance and no constraints save for the dimensions, I created pitches for 6 concepts with rough sketches that I presented to four members of leadership at Scarecrow. They were pleased with all the concepts and could see them working for multiple avenues but were particularly drawn to two for the SIFF magazine.
ORIGINAL SKETCHES (they went with idea #5)
INITIAL ROUNDS:
FINAL ADVERT:
International Typographic Style :: Swiss Style
Polygon Animal :: Leon the Black Russian Terrier
Leon is a dog I love, today is his birthday. This isn't him, but it looks like him:  I made several polygon versions of him... these are my two favorites:
I made several polygon versions of him... these are my two favorites:
They ended up a little paint-by-numbers (which was my intention) but after looking at the pinterest-people's polygon animals, I wanted to try building one that was more like a low-polygon 3D model from the 90s...
Naturally, I chose a hippo:
does that look like a silent scream or is it just finals week? ;)
HEX :: Cereal Development / Branding & Identity
Aromas :: Coffee Packaging
I've been a little day-late / dollar-short on this project so far, so I wanted to really dig in and try to knock it out of the park. Here's the assignment:
Aromas is the name of a coffee roastery in Charles City, Iowa. They are a small, family-owned, mom ‘n pop style cafe with a focus on quality coffee for the common person. Since 1996, Bryan and Cara have carefully hand-selected every coffee they roast to ensure their customers are always drinking the finest coffee available in the city.
To celebrate the opening of their second location, Aromas have crafted a blend just for the occasion. It is a 50/50 blend of hand-selected coffee that captures the sensation of new beginnings and a growing coffee family.
Required text for Aromas Coffee Bag (Front Panel Only):
Aromas Dwelling Blend
A 50/50 blend of Colombia Montabella and El Salvador El Manzano
Roasted for you on _____
Dwelling is equal parts cinnamon and ripe stonefruit, with a round, juicy finish that lingers until the very last sip.
105 North Main Street Charles City, Iowa
No artificial colors, flavors or preservatives
Net weight 2 lbs
Project specifications: Final trimmed size: 8.25” tall x 5.5” wide
Colors: You may choose to make your design one color or you may choose to create a multicolored front panel, it is up to you. Images and/or illustrations are permissible.
Design requirements: Create a typographic design that combines 2 typeface families, flourishes & vector elements (lines, dots, patterns, etc.).
Make sure you create a hierarchy of information.
Don’t let the ornamentation overpower the type. Solve the type & ornamentation hierarchy first before you add imagery and/or color.
I started by just dumping the text into IDD and shoving it around. That was the worst false start yielding utterly uninspiring garbage.
With a mood-board that was pure after-thought:
So I sat back down with paper and pencil, and made some hierarchical sketches. I became curious about the real-life coffee shop Jill had mentioned so I did a Google Street View and found that the original location, a turn-of-the-century three-story brick building was really lovely, while the new location was an boring 1970s retail rambler.
I decided to create an homage to the original location to celebrate the opening of the new one by building the architectural storefront in illustrator and using it on the packaging.
I got a little carried away, creating a full color version even when I knew that whatever I used would be monochromatic, likely black or white.
I re-did my mood board with a new palate but the same fonts I'd originally selected.
I tried a lot of different things, including forcing a coffee-colored water color into the background:
Before getting the feedback from prof. Jill Vartenigian that I'd hit the sweet spot with this iteration:
I'll stare at something for so long that I can no longer discern what's working and what's not -- if there's time between working and reviewing for reflection, it's easier, but that's not the schedule we're working on. Peer and prof. feedback are the two most essential things -- I'm so grateful to Wynn, Kenna, and Liz for ALWAYS graciously offering input to help nudge things along when I'm too cross-eyed to see the way forward.
SIENNA :: an adventure in AfterEffects
When last we met, I mentioned an interest in learning motion graphics. I've always been fascinated by movie title sequences but never thought that I would be capable of making them--those were jobs for people better than me. Which brings us to now: I've decided to fake it 'til I make it and set my sights on building as much experience as possible by turning out one million mediocre projects. It's excruciating to produce sub-par work AND to discuss it on the internet. Thankfully, I only have two readers. (Hi Marc! Hi Dad!) In color theory, we were assigned a color at random to research and write a paper on, create a presentation for that included 15+ objects from life and digital sources, and to create a mysterious thing. The mysterious thing could be a cake, a collage, really anything you wanted -- I decided to attempt motion graphics.
Under a tight timeline and with the restrictions of other assignments during midterms, I cranked out a one minute "Sienna" video.
My original intent was to create a homage to the Metropolis title sequence (fast forward to 1:27) with animation that wraps around the letters:
https://www.youtube.com/watch?v=LGj66_UC7wo
So I found a YouTube tutorial that looked like it was doing something like I wanted to do (I haven't had AfterEffects in a class yet) and hand key-framed motion paths to send light shooting down:
Only to realize that I'd created some sort of masks rather than shapes and all the Googling in the world couldn't help me figure out how to convert them to animation paths.
Sadly, due to time constraints, I had to move forward with the video without my hat-tip to Metropolis.
https://vimeo.com/154952726
I also may have fallen a little too in love with color dodge (or was it burn?) -- it made the text beautiful but less readable -- I made the call to keep it since I wasn't that crazy about the text I'd written anyway. The video is meant to follow my presentation, which doesn't have much text in it since most of it was spoken, but the general thrust was how widely varied interpretations of the color Sienna are -- raw is ocher-brown, burnt is reddish-brown, and Pantone or spot is a coral-salmon. (WTF, indeed.)
Color Theory :: Personal Palette
There's something extra-exhausting about projects that require introspection... BEHOLD...an exercise in color theory from the fabulous Robynne Raye.
Personal Color Palette: Understanding personal and psychological aspects of color
Step One: Pick out 3 images/examples that represent you. These images can be printed off websites, taken from magazines, be someone else’s business card, poster or postcard, etc. Take into consideration how color represents you and your personal brand. Take into account the emotional and psychological attributes of color.
Step Two: Pick three words that represent you. These should be concise and descriptive. Try to think deeper about what these words say about you ~ try not to use words like “fun” or “cool”, but instead words like “relentless” or “determined”.
Step Three: Pick 3 colors (could be tints or shades) that match with the images and the words you chose. Don’t pick your favorite color.
Step Four: Match each image/example with one of your words that you chose and use the color for the words. Display them nicely on letter size paper and add to your notebook.